
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutions











Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsProducts
Solutions
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutionsIntegrations

Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsResources
A Jumbo List of 53 Great Web Development Tools

Web development tools have come a long way since the dawn of the internet. For starters, we no longer need computers the size of refrigerators to build basic web pages.
Actually, thanks to the power of cloud computing (and a bevy of great SaaS businesses), we often don't even need a powerful computer at all. From the most basic web browser, you can do everything from edit Jquery to stream the latest video games.
But as the digital world evolves, so too has the role of a web developer. Modern web developers are jacks and jills of all trades, expected to know their way around UI and UX design, prototyping, wire-framing, SEO and much, much more.
This means it's a lot of work. It also means you need the right tools in your digital toolbox. This is why, in this post, we've curated a list of the 50 best web development tools to help you build the perfect tech stack for 2022.
What are web development tools?
When people speak about web development tools (or devtools in the biz), they're usually referring to the apps and software that allows web developers to test and debug the code and interface of a website or web application.
Technically, the term doesn't refer to tools that actually help you build a webpage or app*.* But that distinction isn't helpful. Web developers require a range of tools that go beyond debugging and testing—whether it be a remote collaboration tool like Slack, a design tool like Figma, or even just an online forum like StackOverflow.
For that reason, we've gone beyond the traditional definition of devtools with the aim of giving a realistic view of the kind of apps and software devs use in their day to day workflows. We think you'll find some familiar favourites, as well as some useful tools to add to your tech stack.
What to consider when choosing web development tools
Whether you're bootstrapping a website from scratch or developing a simple web application, there are few things to keep in mind. Foremost is something that applies to any tool: pick the right option for your specific needs.
What works for one project might not work for the next. As a web developer, you constantly need to investigate new tools and ways of doing things. Of course, we all have our favourites, but as a general rule, your tech stack should never be stagnant.
There's one other general principle to keep in mind. Tech should simplify your workflow—not complicate it. We know how easy it is to get bogged down in the nerdy details, but when in doubt, ask yourself: does this tool actually make my job easier?
Here are a few things to think about beyond these broader considerations:
Functionality: Simply, what does each tool help achieve? Does it have a single purpose and can it be replaced by a more feature-rich option?
Ease of use: Ensure that the tools that you have control over balance comprehensive features with actually being useable.
Scalability: At least some of the tools that you use should be scalable to both small and large projects.
Portability: This may not be a game-changer in the age of remote work, but often web devs travel between clients, the office, home and the local cafe.
Customisation: Whether it's a theme on Google Chrome or an add-on for your development environment, we all like to make tools feel unique to us.
Security: The security of users, your employer and the sites or apps you are working on always has to be looked after.
Cost: If you work for a fancy startup with cash to splash this may not be an issue, but most folks will have to shell out for their own web development tools. Make sure you are getting bang for your buck.
A note on web dev tech stacks
Web development is an all-encompassing term that refers to a bunch of roles. You can split web development into two parts: client-side and server-side.
| Client-side | Otherwise known as front-end web development, this refers to anything a user can see or engage with—an app or website are good examples. This is about providing a top-notch user experience and smooth interface (usually with a combination of HTML, CSS and various JavaScript libraries. |
| Server-side | Otherwise known as back-end web development, this refers to the stuff behind the scenes of apps and websites that users can't see. It's the frameworks, servers and databases that keep things running. |
Most of the time, web developers specialise in one of the two. However, there are a few show-offs that can do both—they’re referred to as full-stack developers.
The term stack is used because the tools that websites and apps use 'stack' on top of each other to build the final product.
The 50 best web development tools in 2022
Alright, as we Antipodeans say, no more beating around the bush. Let's get into the list of the best web development tools we recommend using in 2022.
Code and text editors
Web developers wouldn’t be able to do their jobs fast and efficiently without text editors. A dev's text editor of choice is kind of a holy thing—once devs find a text editor they love, they tend to stick with it for the long haul.
Which is why it's such an important decision. It's like a carpenter choosing his hammer, or a Jedi Knight choosing his lightsaber. The good news is you can't go wrong with any listed below:
1. Atom
 (Image Source: Atom)
(Image Source: Atom)The creators of Atom describe it as a "hackable text editor for the 21st Century". This is in reference to the insane levels of customisation it offers that allow you to make it uniquely yours.
Choose from thousands of open-source packages that add new functionality, tweak the look and feel with CSS, or even add your own major features with HTML and JavaScript.
Using Atom really is a smooth experience. It works with Mac, Windows or Linux and has all the features you would expect. Plus, there is a nice suite of real-time collaboration tools to help you work with a team.
2. Sublime Text
 (Image Source: Sublime Text)
(Image Source: Sublime Text)Sublime Text is going to be at the top of any list of the best text editors. It doesn't have all the advanced features other solutions do, but what it lacks in power, it more than makes up for with its beautiful appearance and overall ease of use.
With handy keyboard shortcuts, a Command Palette that you won't be able to live without once you use it and a UX to die for, it’s an absolute pleasure to use.
The context-aware auto-completion feature is particularly useful. It suggests code based on your text, meaning you can cut down on repetitive typing. Add to that an updated Python API, syntax definitions and hyper-fast load times, Sublime Text is hard to go past.
3. Notepad++
 (Image Source: Notepad++)
(Image Source: Notepad++)Notepad++ is for those of you who don’t care about themes and minimalist design and all that fancy stuff. From an aesthetic viewpoint, it’s not going to win any awards, but it’s still a powerful open-source text editor that has most of your needs covered.
Created by a talented software engineer web dev named Don Ho, Notepad++ is a user friendly text editing solution for Windows users. It supports 27 programming languages, synchronised edits and views, and uses Win32 API to produce a tiny program size and faster execution speed.
This is also a good option for energy conscious users. By optimising as much as possible, Ho aims to use less CPU power and reduce power consumption, leading to a greener environment.
4. Vim
 (Image Source: Vim)
(Image Source: Vim)If you’re after a highly configurable text editor to build your perfect programming environment, then Vim is the way to go. While it does work out of the box, for the most part, it’s a tool that you have to learn to conquer.
The cool thing about Vim is that it can be used for any type of text editing—from writing an email to posting blogs in Markup, or of course, editing HTML code. It comes with 200+ syntax files, a comprehensive tag system and integrations with Perl, TCL and Python, and can even act as an OLE automation server in Windows.
5. Visual Code Studio
 (Image Source: Visual Studio)
(Image Source: Visual Studio)Visual Studio Code (or VS Code) is an open-source code editing program built by Microsoft. It runs everywhere and allows you to do anything from debugging code to inputting Git commands or creating Sass code.
There is a bevy of appearance options, including the ability to customise fonts, icons, layout and colour scheme. But the remote development features are what set it apart—you can use a container or a remote machine as a full-featured dev environment.
VS Code is the text editor of choice for Dean McPherson, Paperform’s co-founder and resident code-geek. He uses the remote plugins for version control and to keep our global dev team working in the same virtual environment.
Web application frameworks
Web application frameworks (or just web frameworks) are software libraries that are designed to help you build web services, resources and APIs.
Choosing the right framework for your project is super important. Why? Because it’s difficult, time-consuming and expensive to switch to a different solution. It’s much easier to stick with one.
Below we’ve curated a list of the best web frameworks in 2022—both front-end and back-end to cover all the bases. This is a big decision and this is only meant as an overview of options, so be sure to do further research before deciding on one.
6. DevKinsta

DevKinsta is a powerful suite of local WordPress development tools that has simplified the lives of 30,000+ developers, agencies, designers, and freelancers.
It allows you to build, develop, and deploy WordPress sites from your local machine. There’s even a built-in email tool and database manager to test your projects. It’s 100% free forever, and available for macOS, Windows, and Ubuntu.
With DevKinsta and Kinsta on your side, you can work on your projects locally, push them to staging with a single click, and then to production without manually copying files. You can also use DevKinsta to create themes, plugins, and custom sites.
7. Django
 (Image Source: Django)
(Image Source: Django)Django is a high-level Python framework built by expert developers and used by giant web apps like Reddit, Instagram and Uber. It’s secure and scalable, which means it’s suitable for a small side hustle or enterprise-scale projects.
In a nutshell, Django makes it easier to build great web apps. Fast. The focus here is on enabling devs to create sites and apps with less code (to get nerdy, Django’s server-side processing speed is super fast and the file structure is feather-light).
Django’s goal is to support devs to go from concept to completion as quickly as possible. They achieve this by encouraging clean design and swift development.
One of the greatest strengths of Django is its community. They contribute a tonne of useful packages and utilities—a search on PyPI brings up 4,000+ packages free and ready to use.
8. Ruby on Rails
 (Image Source: Ruby on Rails)
(Image Source: Ruby on Rails)Ruby on Rails is a favourite in the dev community. While it requires a certain quality of code, as a general rule it’s easy to read, write, monkey patch, test, maintain and deploy, making it any web developer’s dream.
Rails, as it’s called in the biz, is used in a bunch of server-side web apps, including big names like Square, Hulu, Twitch and Shopify. It’s a popular framework because straight out of the box you get structures for web services, pages and a database, requiring far less groundwork than other options.
So why choose Rails? Well, it’s an excellent choice if you’re after a robust tool that’s simple to use. It has a clean design language, an intuitive workflow, and seamlessly integrates with third-party applications.
9. Angular
 (Image Source: Angular)
(Image Source: Angular)Angular (or Angularjs) is a popular Javascript framework created and maintained by Google. It’s a cross-platform solution with a cohesive ecosystem of third-party components, meaning you can add a bunch of your own unique functionality improvements.
You’ll find all the relevant features you’d expect for each stage of the development process, from code generation and splitting to complex animation timelines.
The Command-line Interface (CLI) is probably the most notable feature though. it allows you to initialise, develop, scaffold and maintain Angular apps right from the command shell.
10. React
 (Image Source: React)
(Image Source: React)React (React.js) is another great Javascript library built by another ultra-powerful tech company: in this case, Meta. Made specifically for building user interfaces, it makes it painless to create interactive UIs in a visual way.
A component-based system means that individual components manage their own state, and can then be composed to build complex UIs. React can also render on a server using Node, and with React Native you can power mobile apps as well.
React is one of the most popular of the many JavaScript frameworks available. Used by WordPress for their backend and Block Editor, it’s a platform to consider for any web developer working with user interfaces.
11. Vue
 (Image Source: Vue)
(Image Source: Vue)Yet another JavaScript library, like React, Vue (or Vue.js) is built for working with user interfaces. Labelling itself as a more “approachable, versatile and performant” alternative, it helps you create a more maintainable and testable codebase.
As with other leading frameworks, Vue allows you to take a webpage and split it up into reusable components. Each component then has its own HTML, CSS and JS needed to render that piece of the page—making it faster to make granular changes.
Vue offers a more “batteries-included” approach to web application development. It’s simple to use and comes with comprehensive documentation and templates to guide you along.
12. Meteor
 (Image Source: Meteor)
(Image Source: Meteor)Meteor.js is a free and open-source full-stack isomorphic framework (meaning you can run it both on the client and server side). It might not be as popular as React or Vue, but it’s still considered one of the best solutions to enable devs to swiftly build and deploy web, mobile or desktop apps.
One of Meteor’s biggest selling points is that it seamlessly integrates with the rest of your tech stack—allowing you to focus on building rather than configuring tools to work together. Meteor APM also provides real-time metrics so you can monitor how your app is running.
Boasting almost 14,000 packages, over half a million unique installs and used by companies like Ikea, Qualcomm and Honeywell, Meteor is a strong option.
13. ASP.NET
 (Image Source: ASP.NET)
(Image Source: ASP.NET)Alright, by now this is a familiar story. Prepare for the buzzwords and giant tech companies. ASP.NET is a free, cross-platform, open source framework for building web apps and services developed by Microsoft.
What sets it apart from other frameworks is that it uses C# instead of JavaScript. C# supports reference-type (class) and value-type (struct) user-defined types, which can unlock significant performance benefits over JavaScript if you’re a more advanced web developer.
If you’re looking to learn NET then there are plenty of resources. Microsoft has plenty of learning materials and there’s an active community on GitHub with over 100,000 people and 3,700 companies contributing.
Form a better life now.
Front-end frameworks
Front-end frameworks (or “CSS frameworks”) are packages containing pre-written, standardised code for easy application. It’s kind of like a coding dictionary to help you quickly complete actions without having to come up with code yourself.
Keep in mind that there is some crossover with tools we’ve previously covered. For example, according to the State of JavaScript 2020, in the US, React, Angular and Vue are the three most popular front-end frameworks.
Here are some other viable options:
14. Bootstrap
 (Image Source: Bootstrap)
(Image Source: Bootstrap)Bootstrap is a leading open-source CSS framework created by a bunch of the developers behind Twitter (ever heard of it?). Released back in 2011, it’s a full-scale tool designed to help you quickly create and customise responsive mobile-first sites.
It features Sass variables and mix-ins (so you can assign variables to a name and refer to it rather than the value itself), extensive prebuilt components and comprehensive JavaScript plugins. In a first for front-end frameworks, it also comes with its own SVG icon library designed to work with your Bootstrap sites.
15. Semantic UI
 (Image Source: Semantic UI)
(Image Source: Semantic UI)Semantic UI is a component framework for theming websites using what they call “human-friendly HTML” (sorry dogs). What they mean by this is that the tool uses words and classes as exchangeable concepts, giving you the same benefits as BEM without the headache.
But the real strength here is the breadth of Semantic UI’s components. Whether it’s elements, collections, views, modules of behaviours, the whole gamut of interface design is covered.
16. Foundation
 (Image Source: Foundation)
(Image Source: Foundation)The folks at Foundation refer to their tool as "the most advanced responsive front-end framework in the world", which is certainly setting the bar high. Though it really is suitable for any device, medium and level of accessibility.
Foundation is packed with features to help build content-focused websites, even providing users with HTML, CSS & Javascript templates to speed up the process. You can also use Foundation For Emails to craft HTML emails that look a million bucks on any platform.
17. Materialize
 (Image Source: Materialize)
(Image Source: Materialize)Materialize is a modern framework based on Google's Material Design language, combining the classic principles of design with innovation and tech. As a language its goal is to help unify user experience across any platform, which is fitting, as this is a focus at Materialize as well.
From the animations to UI elements and everything between, there's a real focus on user experience above all else. That's not to say the technical tools aren't there. They are. It's fast, robust and has a low learning curve.
18. Chrome DevTools
 (Image Source: ChromeDevTools)
(Image Source: ChromeDevTools)Chrome DevTools is the name for the web development tools built into the Google Chrome web browser. No need to download any programs or check if it’s got MacOS compatibility—just right click in the browser, choose “Inspect” and get stuck in.
It doesn’t have as many features as the other options on this list, but it does let you edit pages and diagnose problems with your sites. View and manipulate the DOM, change a page’s style sheets (CSS) or use it as a JavaScript debugger.
19. Svelte
 (Image Source: Svelte)
(Image Source: Svelte)We love Svelte for two reasons. One, it just sounds awesome and two, it’s all about empowering folks to build their projects with way less code, which is something we’re passionate about here at Paperform.
Technically, Svelte isn’t a framework or a library. It’s a “compiler”, and it’s gained quite a reputation in the web dev community for being one of the best frontend frameworks on the market. It’s lightweight, SEO-optimised and unlike tools like React or Vue, doesn’t require heavy browser processing.
Svelte’s “killer app” is that is has no virtual Dom. This means there’s considerably less re-renders of the UI, leading to a lightning fast experience. Some devs will be put off by this, but it makes it an ideal option for beginners or smaller projects.
20. Ember
 (Image Source: Ember)
(Image Source: Ember)Ember.js is an open-source JavaScript web framework released back in 2011. Since then it’s been adopted by a large chunk of the web dev community and it’s easy to see why—using it's simple and, whether you’re creating feature-rich apps or client-side websites, the user experience is seamless.
Working with Ember is a “batteries included” experience. Out of the box you have all the tools to start building UIs that work on any device. The built-in development environment comes with fast rebuilds, auto-reload and a test runner. Ember Data also lets you set up asynchronous relationships and keep models up to date across your app, which is perfect for remote work.
Not sold? Some of the biggest and best development teams in the world use Ember to iterate on their products, including Netflix, Intercom and Apple. Convinced?
Package Managers
If you’ve ever installed a bunch of programs on your computer you’ll know it’s a tedious process. You’ve got to visit each individual website, download the installer, then set each one up individually.
This is fine if all you’re doing is downloading Spotify. But back- and front-end developers work with hundreds of programs. Which is why package managers exist. These tools automate the process of installing, upgrading, configuring and removing programs from a computer’s operating system.
21. Yarn
 Image Source: Yarn
Image Source: YarnYarn is a relatively new package manager built by Meta. It's known for its speed and stability—about the only two things you need from a package manager. But what sets it apart from similar tools is that it doubles as a project management tool.
Installation is a breeze, and if you get stuck, the documentation is comprehensive. The Workspace feature allows you to split your project into sub-components, which is handy for keeping multiple versions of your project live. There is also a (small) plugin library to extend functionality.
22. Node Package Manager (npm)
 (Image Source: npm)
(Image Source: npm)Node Package Manager is a package manager for NodeJS, created in 2009 as an open-source project to give JavaScript devs an easy way to share code modules. The npm Registry consists of more than a million packages—making it the largest software registry in the world.
With a quick search you’ll find everything from front-end web apps to robots and routers. There is hardly a working web developer out there that wouldn’t have used npm at some point. And, now that it’s moved to GitHub, npm’s already vibrant community is only going to grow.
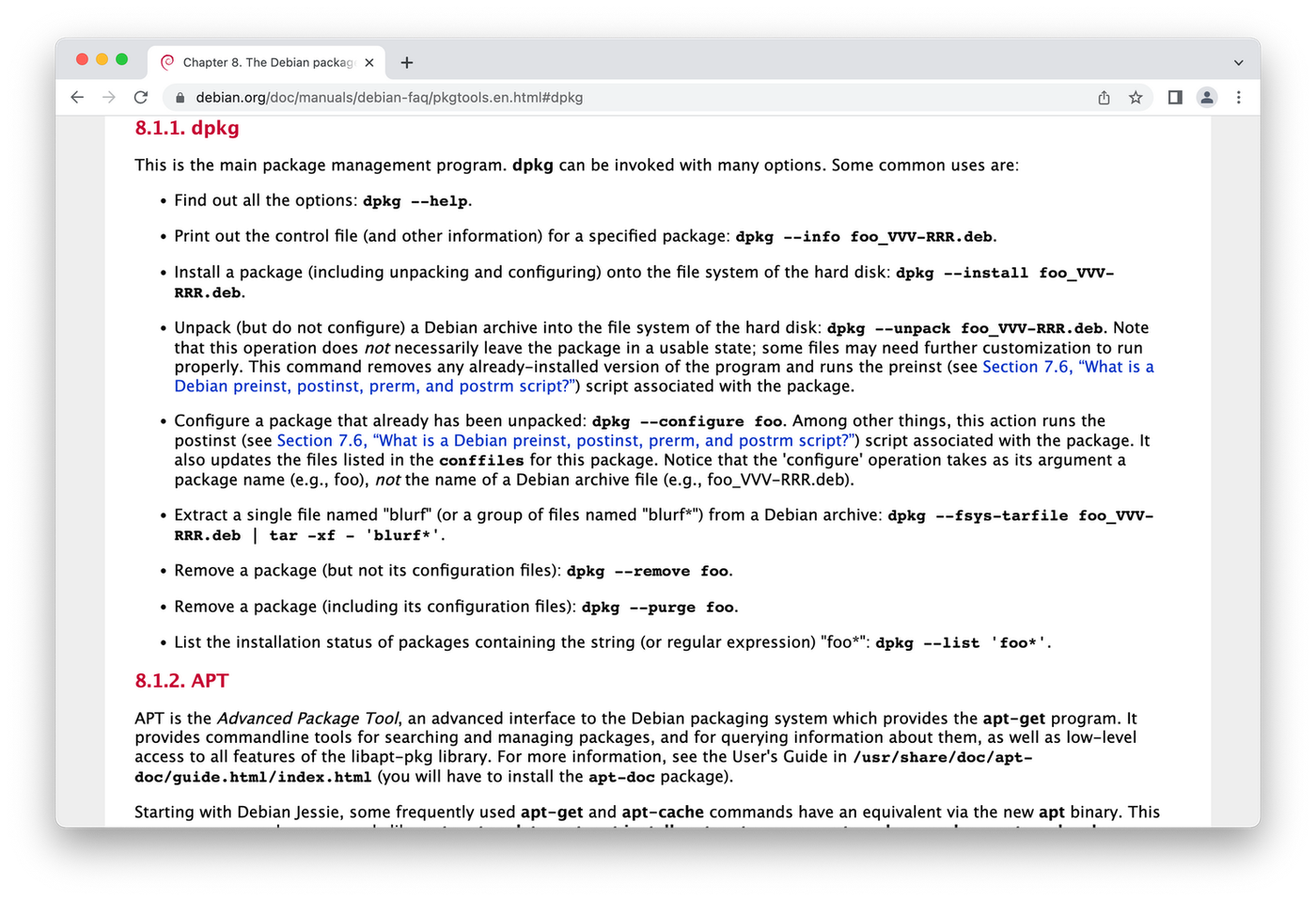
23. DPKG - Package Manager for Debian
 (Image Source: Debian)
(Image Source: Debian)Debian is a stable and secure Linux-based operating system extremely popular with web devs. Dpkg is a tool built specifically to manage Debian packages. While dpkg does have a more user-friendly front-end alternative called aptitude, dpkg itself runs entirely via the command line.
In terms of functionality, it’s definitely a more low-level solution. But if you’re trying to handle the installation and removal of Debian software, it’s the place to start. For a more advanced tool try Pacman or APT (literally, Advanced Package Tool). Both fetch packages from remote locations and deal with more complex functions.
Git Clients
In Britain, 'Git' is slang for someone you think is a bit stupid. But in the world of web development, Git is the name for the software used to track changes in file sets. Most of the time it’s used to help devs collaborate during software development.
A Git client is the software you use to work with Git repositories, which can be either remote or locally stored. These allow you to make changes to your Git project (e.g. pushing changes and staging). There are a bunch of different Git clients available across various operating systems.
24. Github Desktop
 (Image Source: Github Desktop)
(Image Source: Github Desktop)Built by GitHub, the authority when it comes to all things Git, Github Desktop is a tool that allows you to interact with GitHub from your desktop. It’s all about giving you a beautiful interface to cut down on distraction and let you focus on what matters.
Whether you’re a seasoned veteran or a Git newbie, GitHub Desktop has you covered. Quickly add commits with collaborators, see all open pull requests from your repositories, and easily see before and after shots of your work in progress with expanded image diff support.
On top of that there’s a heap of automated testing tools to play with. Open-source and available on MacOS and Windows, GitHub is pretty much the default option.
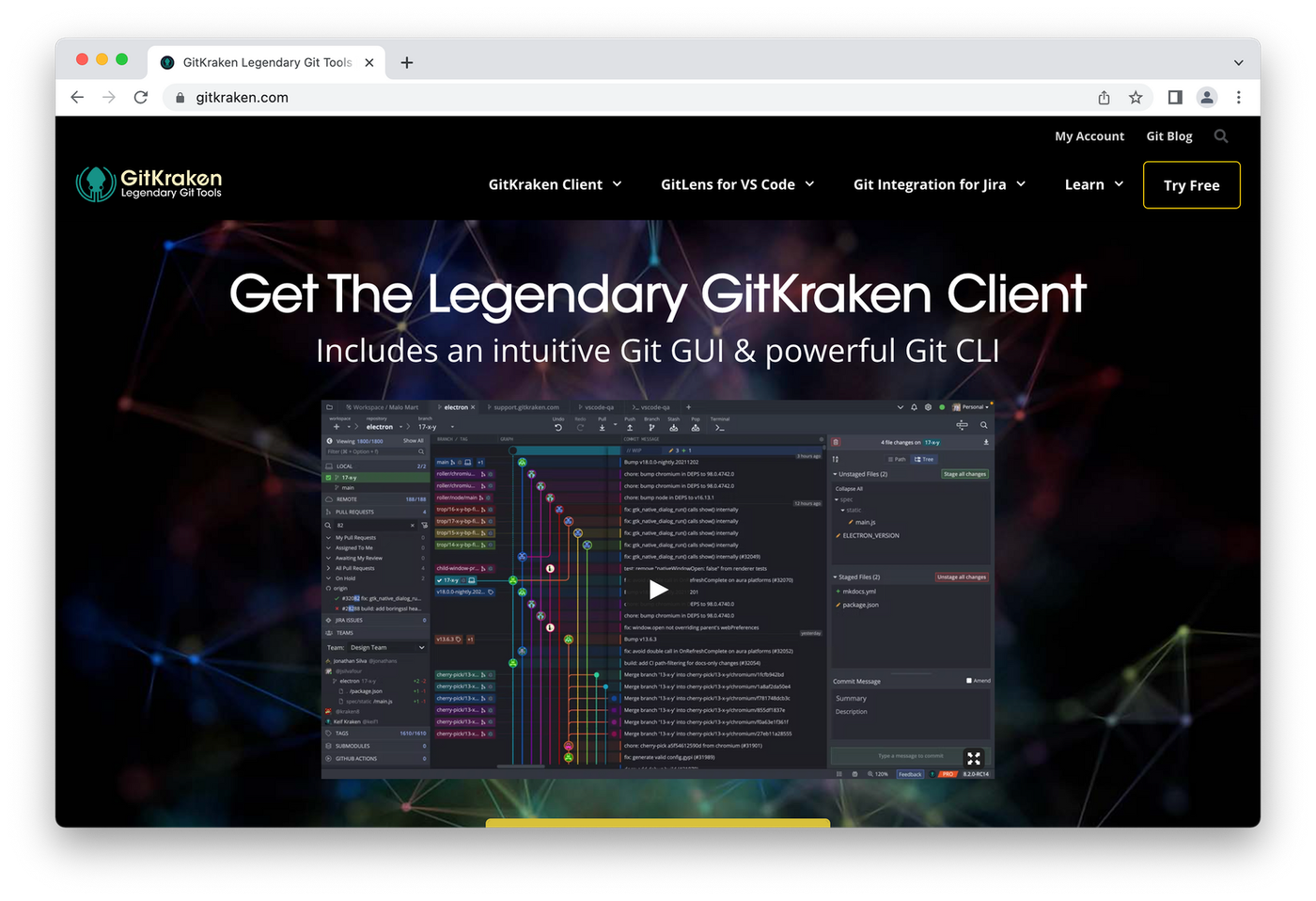
25. GitKraken
 (Image Source: GitKraken)
(Image Source: GitKraken)GitKraken bills itself as the “easiest, safest and most powerful” way to use Git. They understand that Git can be difficult to learn, which is why they offer exhaustive docs, as well as integrations with GitHub, GitLab and Azure DevOps to make adding remotes easy.
The UI is equal parts gorgeous and intuitive. One particularly helpful feature is the ability to map complicated commands to a single button or click of the keyboard. If you’re working with a team, the visual commit graph also assists you to quickly view who made code changes and when.
Other notable features include syntax highlighting, a nifty built-in code editor, interactive rebase and light and dark mode for those late-night coding sessions.
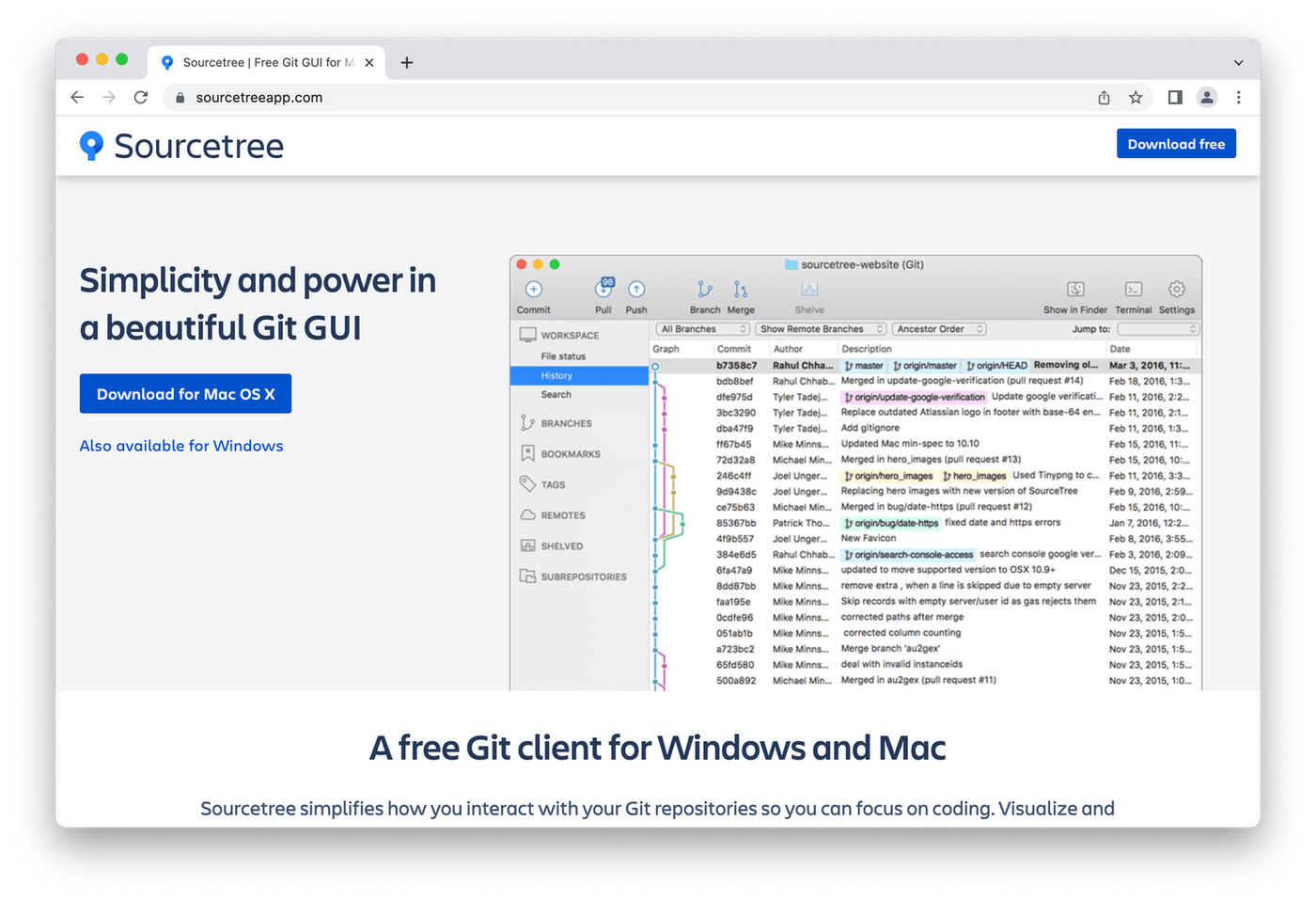
26. SourceTree
 (Image Source: Sourcetree)
(Image Source: Sourcetree)Sourcetree is a Graphical User Interface (GUI for the cool kids) used to manage Git repository hosts. Built by Atlassian (go Aussies!) it allows you to visualise and manage your repos so you can focus purely on coding.
Whether you’re just starting out as a web developer or are an old pro, Sourcetree has all the tools you need. Leave the command line behind, or delve deeper to review change-sets, stash or cherry-pick between branches—built-in smart branching keeps development clean and efficient.
Sourcetree is available to download for free on both MacOS and Windows. They’ve got a huge range of tutorials that’ll have you up and running in no time. After some initial hiccups, it’s now more powerful and reliable than almost any other Git client.
API and Testing Cloud Tools
Web APIs are a crucial part of web development these days. APIs allow devs to access specific features or data within an application, service or other system.
For example, the tech world went nuts when Notion announced the beta for their API. By accessing the API devs can now connect other apps with Notion pages and databases.
When testing and building with web APIs it’s crucial to have reliable tools. Here are some of the best:
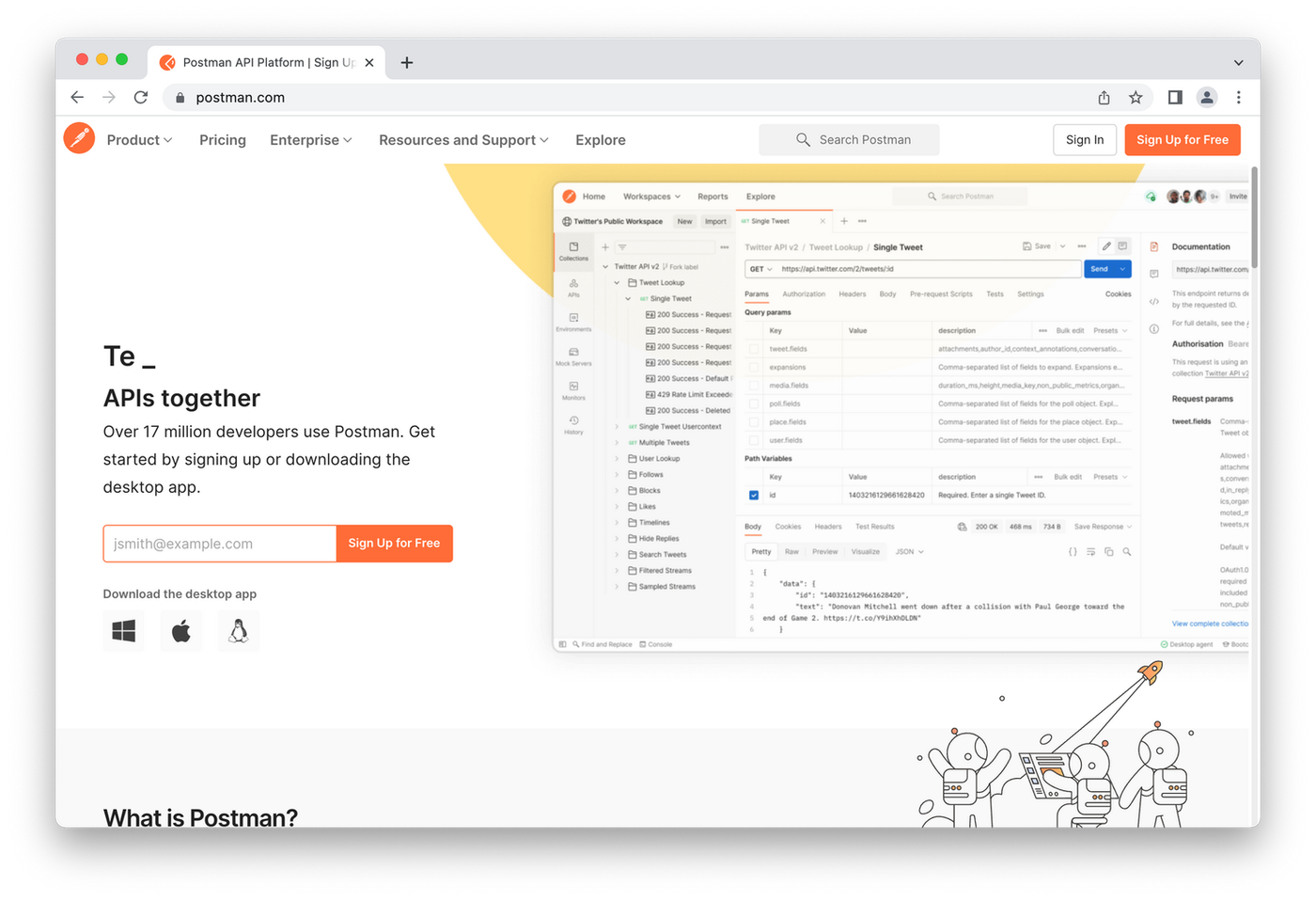
27. Postman
 (Image Source: Postman)
(Image Source: Postman)Postman is an API platform for building using APIs (duh) with features centred around simplifying the process and streamlining team collaboration. They promise 5x faster development, 4x faster bug fixes and a whopping 10x more effective team collaboration.
Do they back it up? The 15 million developers that use Postman would say so. There are integrated tools for every stage of the API lifecycle, from design, mocking, testing and deploying all the way through to maintenance and deprecation.
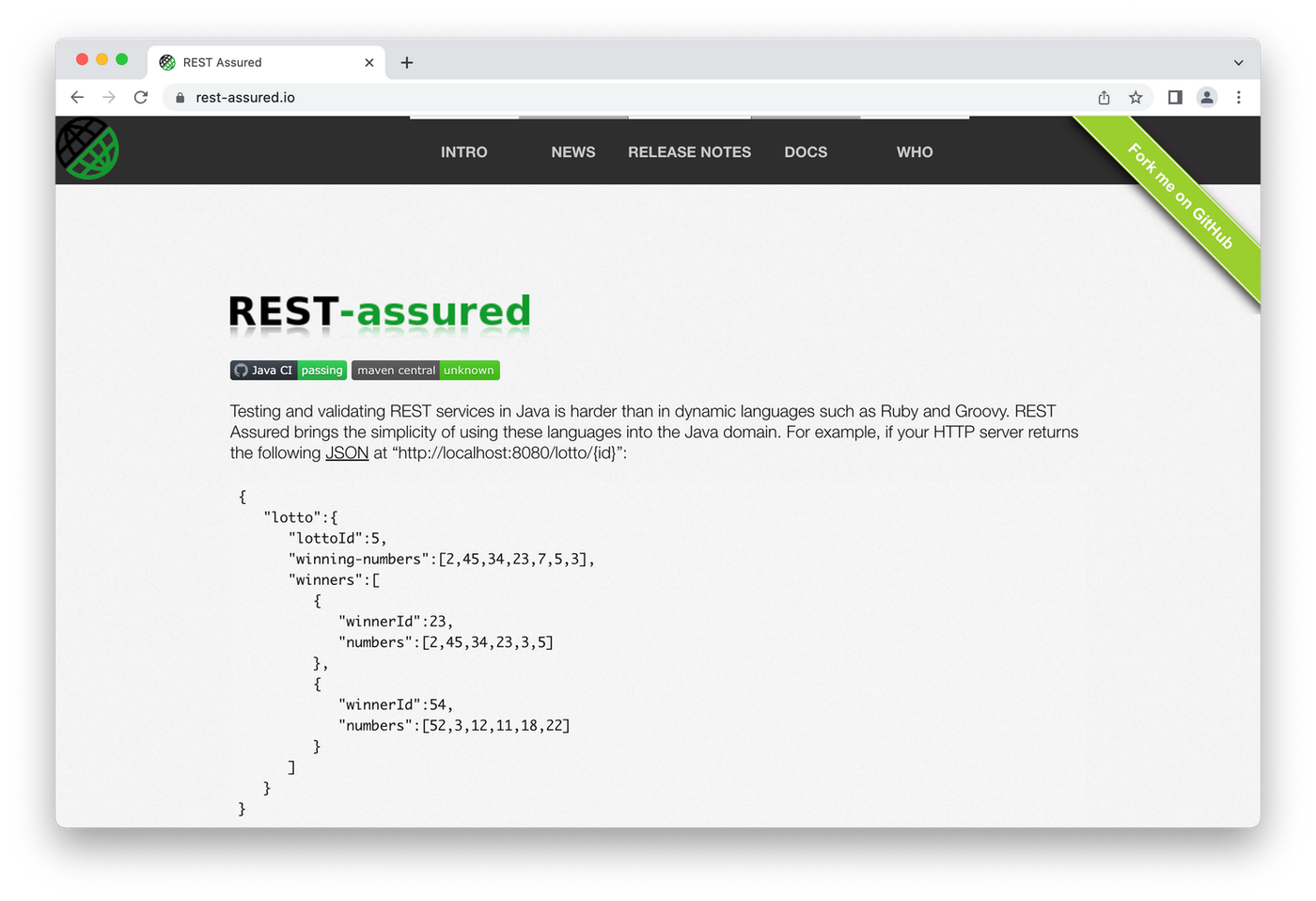
28. REST-assured
 (Image Source: REST-assured)
(Image Source: REST-assured)REST-assured is the tool of choice for most web devs working with Java. Made so you don’t have to be a HTTP expert to use it, REST-assured enables you to test and validate REST services with the simplicity of more dynamic languages like Ruby.
It saves you time and effort through automating part of the boilerplate code required to set up HTTP connections, send and receive requests and parse responses. There are also Given/When/Then test notations to help make tests easily comprehensible.
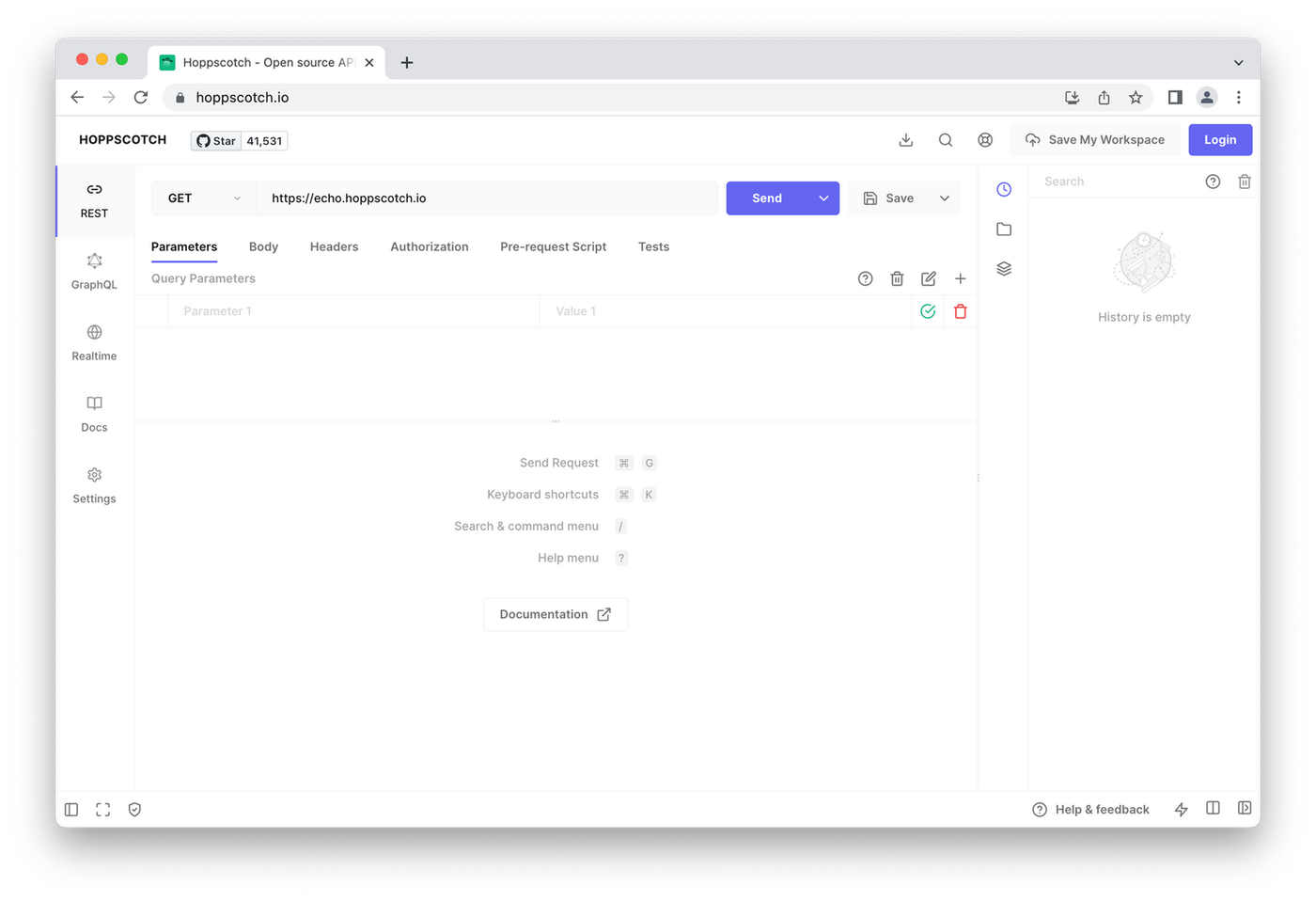
29. HoppScotch
 (Image Source: HoppScotch)
(Image Source: HoppScotch)HoppScotch is a lightweight open source API development tool that runs smoothly and looks beautiful. Over the last few months it’s gained popularity with the dev community, largely thanks to its balance of advanced functionality and gorgeous design.
Whether you need to establish full-duplex communication channels or execute queries with GraphQL, Hoppscotch can handle just about anything you throw at it. You can even add your own translations if English isn’t your preferred language.
Other features include collections to keep API requests organised, the ability to sync and restore request entries with a click, and real-time connections with WebSocket, MQTT and more.
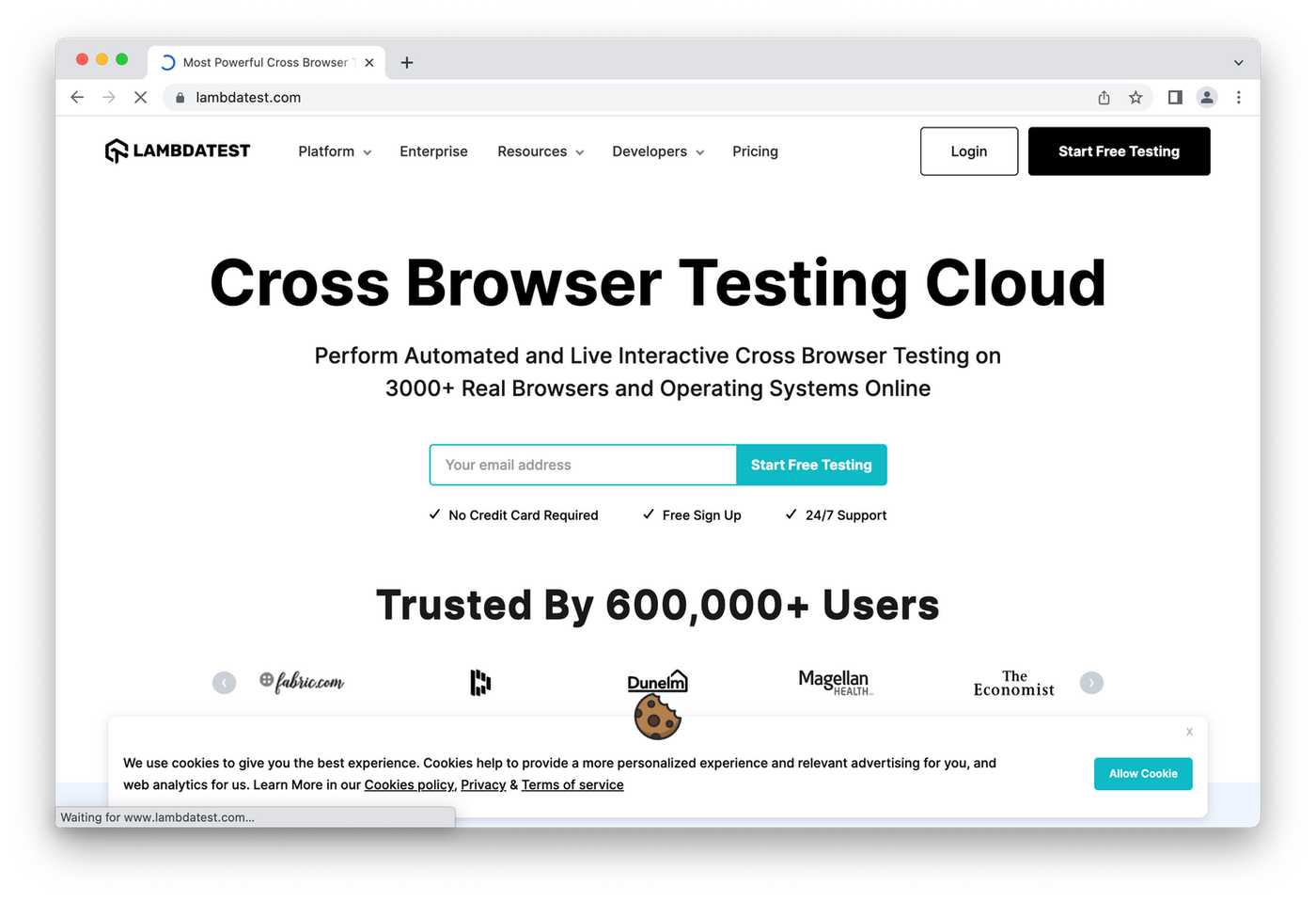
30. LambdaTest
 (Image Source: LambdaTest)
(Image Source: LambdaTest)It’s crucial that web applications and services work the same way no matter what browser folks use to access them. But you can’t check how your HTML, CSS and JavaScript looks on every web browser and operating system on the planet.
LambaTest can. This tool performs automated and live interactive testing on 2,000+ real browsers and operating systems to help ensure your web apps look spiffy wherever they appear.
It also has the ability to auto-generate full page screenshots across any browser, OS, device or resolution. And with integrated debugging, geolocation testing and seamless collaboration via Asana, Slack and Trello integrations, Lambdatest is a must-have.
Web Design and Prototyping Tools
It’s not enough just to know how to code. Part of being a web designer is understanding what goes into good UI and UX design—from prototyping and wire-framing to creating a visual language for your app. These design tools are vital.
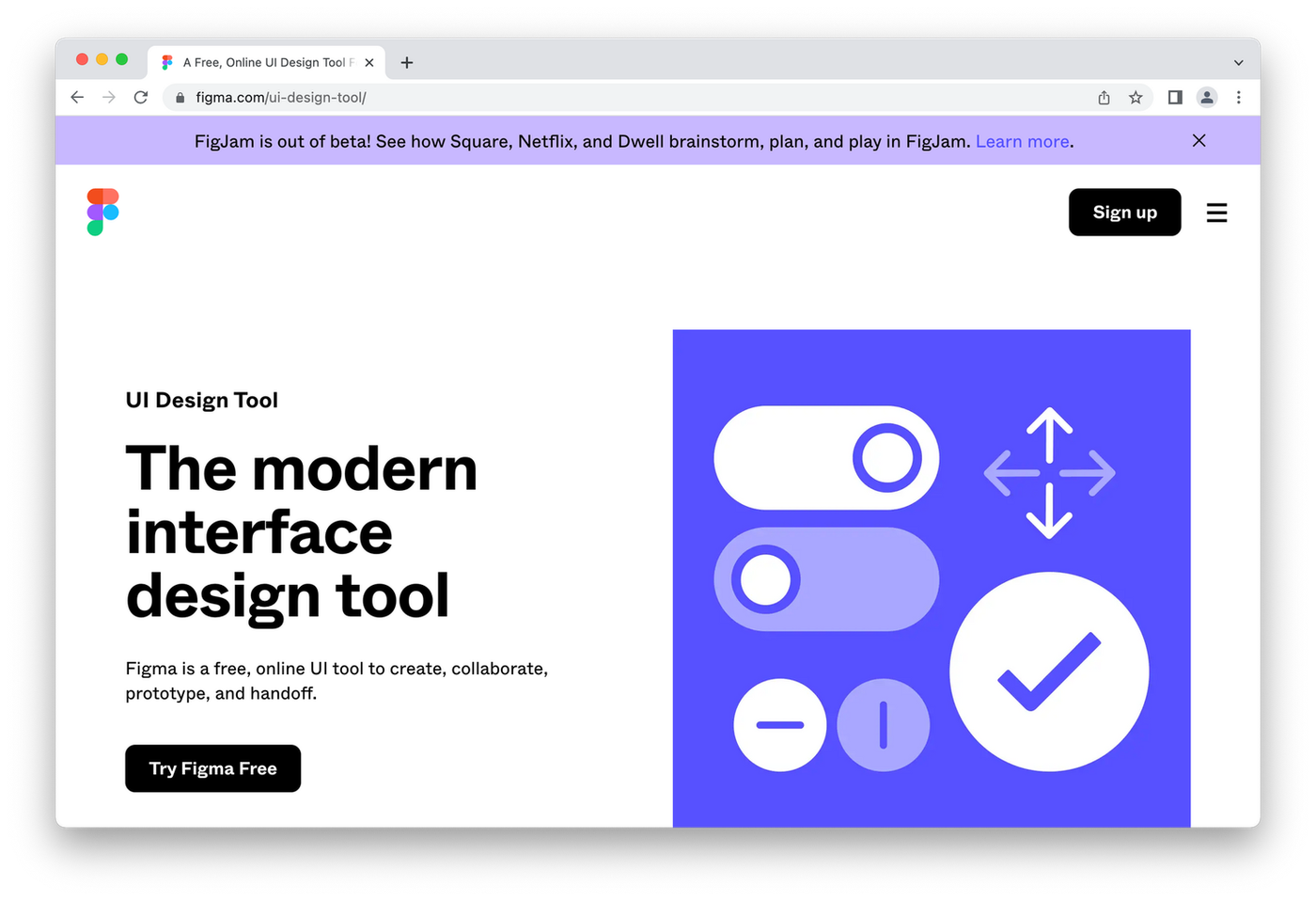
31. Figma
 (Image Source: Figma)
(Image Source: Figma)Only a few years ago, if you wanted a professional design tool you’d need to spend a whole lot of cash and download complex software. Not anymore.
With Figma, you get everything you need to design for the web, completely free and accessible from any browser. From UI, UX and graphic design to wire-framing and diagramming, Figma truly is the all-in-one platform for your design needs.
It’s like LEGO for web devs. Need to mock up a mobile app? Design an entire UI? Build your client’s dream website from scratch? Just use the drag-and-drop editor and away you go. With version history you can even collaborate in real-time and not worry about breaking things.
There’s a reason the whole internet is raving about it—Figma’s a rare tool that you will find yourself actively looking for reasons to use. It’s not hyperbole when we say that it’s seriously the only design tool you’ll need.
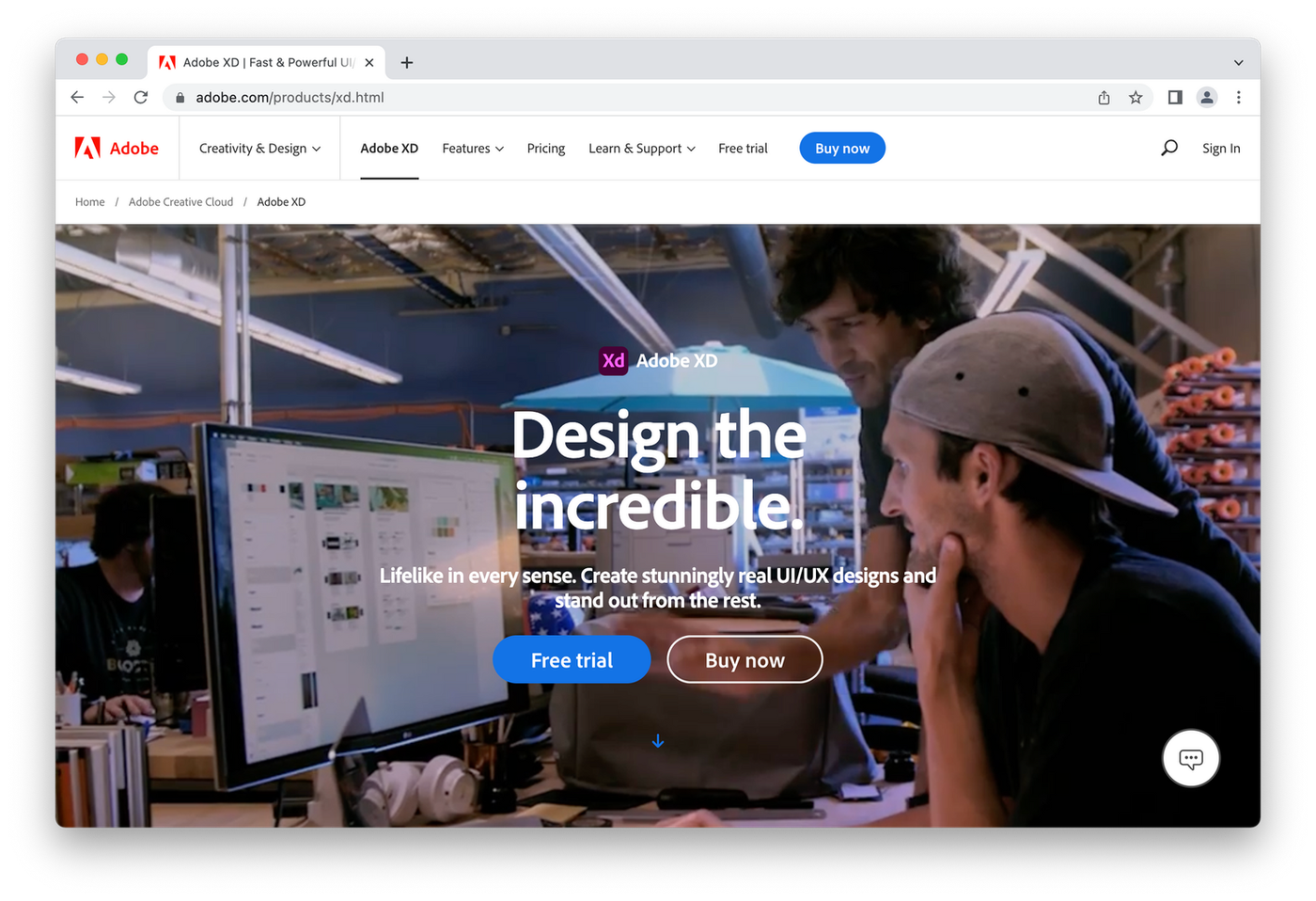
32. Adobe XD
 (Image Source: Adobe XD)
(Image Source: Adobe XD)Adobe XD is just the latest in a long range of excellent design tools from Adobe. With XD you can sketch wireframes and mockups, build interactive prototypes and create high-fidelity designs for any screen, thanks to their vector-based system.
Flat images not enough? 3D transform allows you to turn static objects into dynamic, three dimensional designs in a click. Move or rotate objects, add the appearance of depth, or even build unique immersive AR/VR experiences.
Above all, Adobe XD succeeds at making your prototypes feel like the real thing—with no coding required. Add user flows, interactions and motion, and save time by using reusable buttons and components.
Of course, Adobe XD works seamlessly with the rest of the Adobe suite (editing .PSD files from Photoshop is a particularly handy feature). There are a range of co-editing tools to aid real-time collaboration and 200+ plugins to extend functionality.
33. Sketch
 (Image Source: Sketch)
(Image Source: Sketch)Sketch vs Figma is kind of like Apple vs Android: both offer very similar tools, and which one you prefer comes down to preference and your individual workflow.
Sketch happens to be the app of choice for companies like Google, Meta and Xbox. It's easy to use, offers a host of useful keyboard shortcuts, and is lightning fast no matter what you throw at it, from social media designs to working prototypes or fancy new icon sets.
Having said that, most web developers agree that Figma's prototyping capabilities are superior to Sketch. They also cite the built-in version history, collaboration features and the way Figma handles colour and text styling. The Auto-Layout is also preferred over Sketch's Smart layout.
But. That's not the whole story. Sketch is regarded as being more stable (Figma can be on the buggy side sometimes), having clearer layer organisation, and being faster to load large files. There's also a dark mode, which we all know, is music to any web developer's ear.
34. ProtoPie
 (Image Source: ProtoPie)
(Image Source: ProtoPie)ProtoPie bill themselves as the "easiest way to turn your interaction design ideas into realistic prototypes". It's a no-code creation tool used to create interactive prototypes for mobile, web, desktop or the 'Internet of Things' (IoT).
What sets ProtoPie apart is one thing: simplicity. Their goal isn't to be the most complex tool on the market—they want to take the pain out of building workable prototypes, fast. As with any no-code tool, the emphasis is on replacing code with simple buttons and keyboard commands to simplify your workflow.
There's a gradual learning curve which makes it great for beginners. Prototypes also interact with each other, meaning you can make interactions across devices. It's not as popular as the big players, but it's certainly a powerful tool.
35. Framer
 (Image Source: Framer)
(Image Source: Framer)If you're comfortable with code, then Framer is an awesome tool to empower you to create interactive, highly customisable prototypes. Web devs around the world use it to build apps, websites, design systems and even slick new video game interfaces.
What sets it apart from something like Figma? Well, with Framer the idea is that you can work with designs that can realistically be implemented with code. It's a bridge for UX designers and developers to collaborate and rapidly experiment in a shared workspace.
Even if code isn't your thing, Framer is great. The GUI and design elements are on part with Sketch (or at least in the same ballpark) and the built-in prototyping is a breeze to use. There are also plenty of third-party packages to add new elements.
36. Toolset
 (Image Source: Toolset)
(Image Source: Toolset)Sick of doing everything with code? Toolset is a WordPress page builder which lets you build custom sites without any code. This is a great option for web developers and designers looking to complete complex projects quickly.
Use Toolset to design from within WordPress. Create rich sites that look great on any device and load quickly for the SEO gods. It's got everything you could require to set up custom post types, fields, templates, searches, front-end forms and more.
The biggest benefit of Toolset is that it saves you from having to use a bunch of different tools to build WordPress sites—all for a reasonable price of $69.
37. Animator by Haiku
 (Image Source: Animator by Haiku)
(Image Source: Animator by Haiku)Animation is difficult but Animator by Haiku makes it a little bit more palatable. It lets you bring motion design to production, from your initial design tools like Figma to your final codebase.
Animator uses an interface called Timeline to choreograph animations in a visual way. You can sequence and animate elements using the built-in curves library, or delve deeper with the custom editor. If you're more comfortable with code, use any code editor of your choice to animate directly from your code.
38. Affinity Designer
 (Image Source: Affinity Designer)
(Image Source: Affinity Designer)Adobe Illustrator has long been the industry standard when it comes to creating vector graphics. However, the new kid on the block, Affinity Designer, is certainly giving Adobe a run for its money.
You'll find Affinity evangelists all over the net—and for good reason. It offers a silky-smooth experience at a much more affordable price, custom-built with professional illustrators, web designers, game devs and other creatives in mind.
Affinity offers many of the same tools as Adobe Illustrator in a beautifully designed (and not bloated) package. Work with vectors and rasters to create concept art, print projects, logos, icons, UIs or just about anything else you can imagine.
The biggest drawcard? There's no monthly fee. You can own Affinity Designer for a one-off payment of $54.99 on Windows or Mac or $21.99 on iPad.
Starter Templates
 (Image Source: Starter Templates
(Image Source: Starter TemplatesStarter Templates is designed to work seamlessly with the Astra WordPress theme, Starter Templates is a versatile tool for anyone looking to streamline their web design process. With access to over 240 free and premium templates, ranging across various niches, users can quickly import and personalize their chosen template.
What differentiates Starter Templates is its effortless integration with popular page builders like WordPress block editor, Elementor, and Beaver Builder. These pre-designed templates are not only aesthetically appealing but are optimized for speed performance. By utilizing clean code and relying on vanilla JavaScript, Starter Templates ensures efficient, high-performing web pages.
Perfect for both beginners and seasoned designers, Starter Templates offers a straightforward setup wizard, enabling the creation of beautiful websites without the hassle. It might not be the biggest name in the market, but its focus on simplicity and performance makes it a tool worth considering.
Collaboration Tools
We've covered just about all the technical tools you could possibly need to be a web developer. But whether you're working in-house, at an agency or going it alone as a freelancer, collaboration tools are equally as important as your text editor of choice.
Often the success of a project isn't simply down to technical brilliance—it relies on clear and efficient communication. The tools below will help you achieve it.
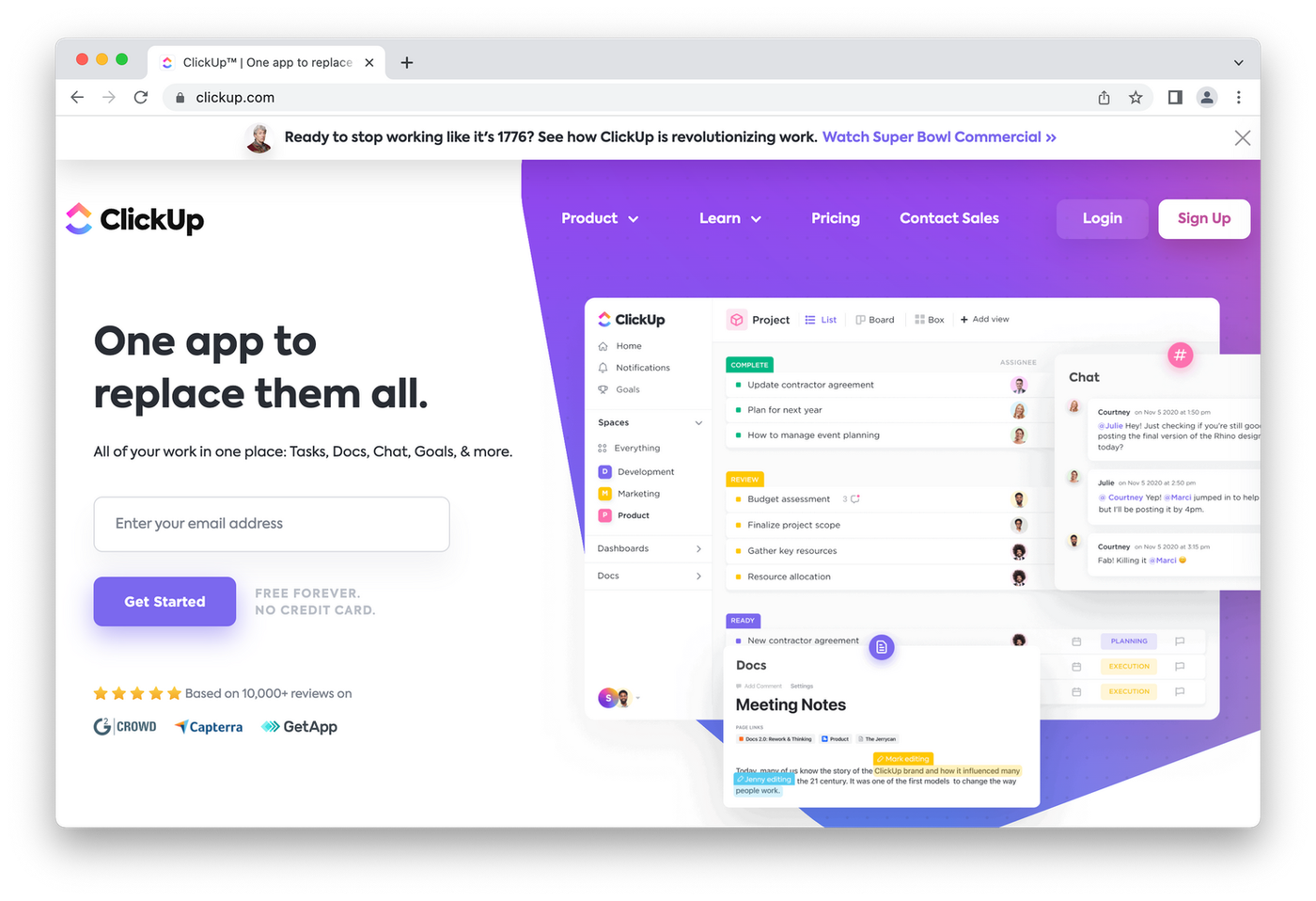
39. ClickUp
 (Image Source: ClickUp)
(Image Source: ClickUp)Product management tools should do two things: simplify your processes and help you ship products faster. ClickUp does both. With an expansive suite of tools, it is truly “one app to replace them all”, covering tasks, docs, chat, goals and more.
Whether you’re working solo or in a team, ClickUp lets you map out tasks, better plan your work and see your overall product vision. The major benefit here is the dizzying versatility of the platform. From building mind maps to planning tasks on a Kanban board, you can build out your own custom product management setup.
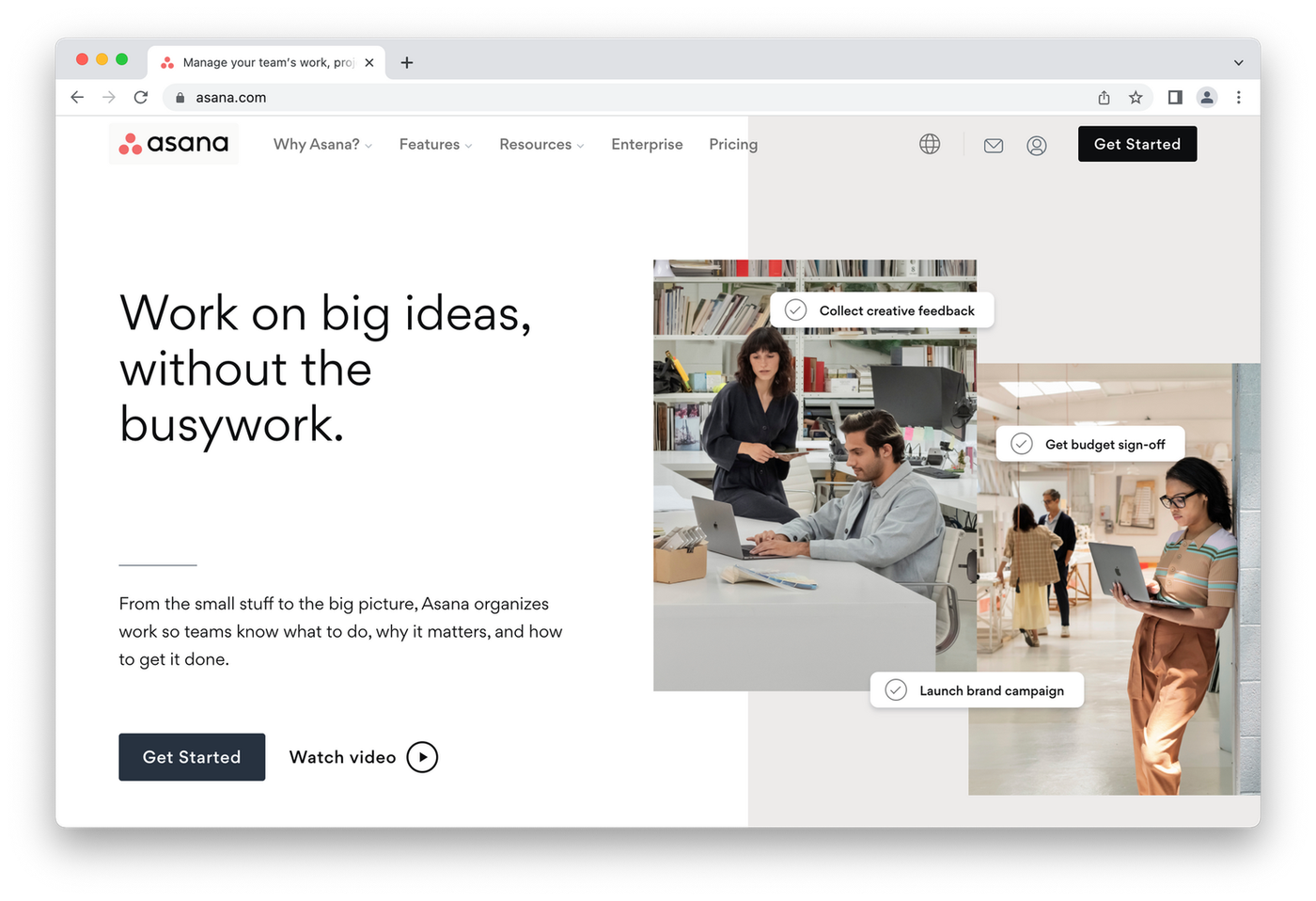
40. Asana
 (Image Source: Asana)
(Image Source: Asana)Asana is probably the single most well-known and popular project management and collaboration tool on the market. It’s a tool built to stop you shuffling between emails, spreadsheets and other apps to keep organised—from brainstorming to meeting that deadline, you can manage everything with Asana.
At Paperform we use Asana to assign tasks to team members, create projects split among our Product, Marketing and Content teams, and monitor deadlines to ensure we’re hitting our goals. It’s simple and visual, and is particularly excellent for keeping remote teams on the same page.
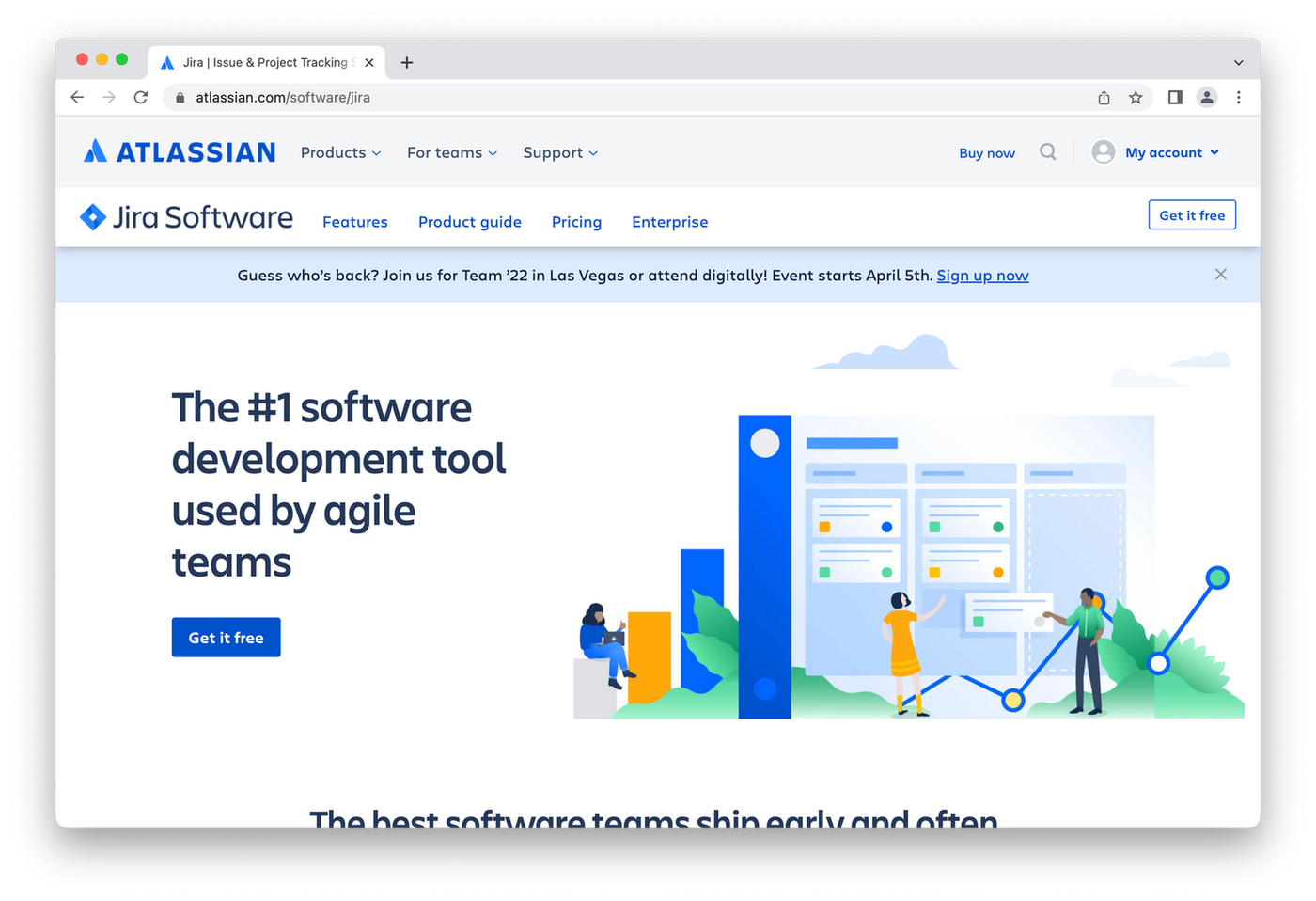
41. JIRA
 (Image Source: JIRA)
(Image Source: JIRA)JIRA is the go-to project management platform for software teams to plan, track and release their products. From creating user stories and planning sprints to the final stages of shipping and data analysis, JIRA is the way to take any product to launch and beyond.
One big advantage JIRA has over other similar tools is that it’s so customisable. It is possible to build the perfect workflow for your specific product or team—this is also a slight drawback, as it results in a slightly steeper learning curve upfront.
As you’d expect, it’s built with trademark Atlassian polish. And with the Atlassian Marketplace you can connect with over 3,000 first and third-party apps like Slack, Google Drive and GitHub, to extend functionality.
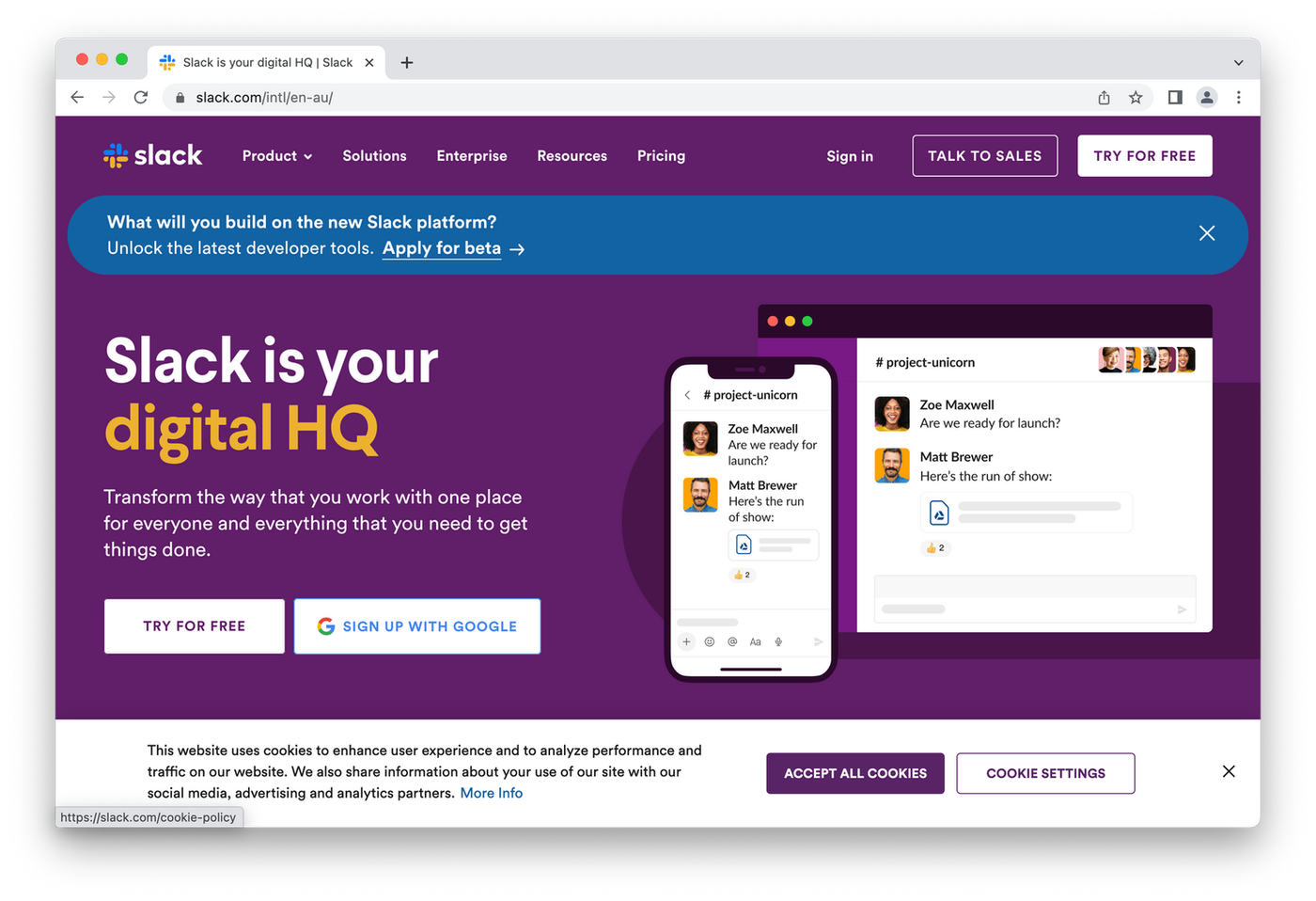
42. Slack
 (Image Source: Slack)
(Image Source: Slack)If you work online in any capacity and haven’t heard of Slack, you must be living under a rock, at the bottom of the ocean, next to a starfish named Patrick. In the last few years, Slack has become synonymous with remote team communication.
At its core Slack is a team messaging platform. It cuts down on the need for email by separating conversations into distinct Channels, so you can track topics, ideas and projects without long email threads. This makes it the virtual headquarters for your business.
Of course, there’s much more to it than simple text chat. Jump on video calls, add integrations with your favourite tools, and even communicate with external clients or folks in other companies
Slack isn’t just for teams, either. Communities allow you to connect with people in your niche—Java Specialists, Ruby Developers and Python Developers are just a few of the most active.
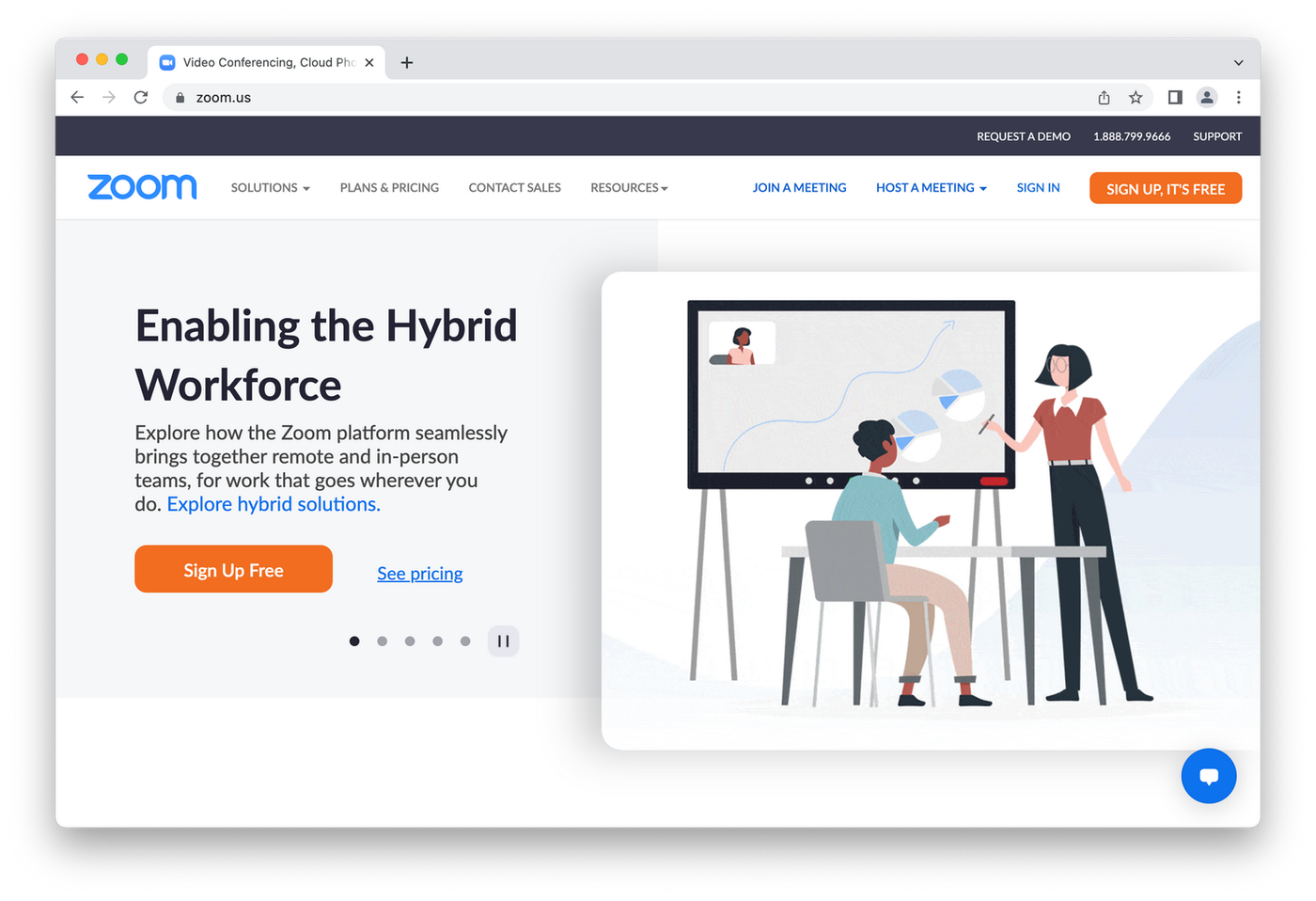
43. Zoom
 (Image Source: Zoom)
(Image Source: Zoom)Occasionally an app or program hits levels of popularity so high that it becomes the noun for what it’s used for. This happened to Google long ago (“I’ll Google it”) and it happened to video chat tool Zoom (RIP Skype).
This happened for a reason: Zoom is awesome. While nothing replaces the feeling of face-to-face communication, it’s the next best thing. Whether you want to chat to your family across the country or liaise with web design clients, it makes video calls ridiculously easy.
Zoom is free for 40-minute calls, meaning your meetings come with a convenient end timer. Plus you can record any calls (with your companion’s permission), which has become a popular way to record webinars and podcasts.
Miscellaneous web development tools
Not every tool fits neatly in a category. These web development tools are here for all the processes that slip between the cracks or live outside the box.
44. HubSpot CMS
 (Image Source: HubSpot)
(Image Source: HubSpot)If you’re creating a website for your business, building a professional portfolio, or starting your own blog, HubSpot provides a free content management system to develop and design your online presence.
Connected to their CRM platform, HubSpot has a drag-and-drop website builder and premade templates that allow you to design a website in minutes. With a built-in CDN and free blogging tool, you can create meaningful, engaging, and SEO-optimized content to build your lead generation strategy.
With access to the CRM, Marketing, Sales, and Service Hubs, you can analyze customer interactions and data to personalize and optimize your customer experience. Whether you’re a business owner, freelancer, or individual, this CMS platform is an accessible option and alternative to traditional web development tools.
45. TypeScript
 (Image Source: TypeScript)
(Image Source: TypeScript)TypeScript is an insanely popular open-source language that builds extra features on top of JavaScript. Essentially, think of regular Java as Clark Kent and TypeScript as Superman—bigger, better, faster and all-round more capable.
Devs love Typescript because it makes their job easier. It catches both code and type errors, as well as bugs that can easily be missed. This reduces troubleshooting time, while also saving you the effort of having to track down mistakes manually.
The only real downside is that once you try TypeScript you'll find it hard to return to vanilla Java. The good thing is that you don't need to make a binary choice—all valid JavaScript code is also TypeScript code, and TypeScript can be transformed into Java too.
If you want clean, simple code with excellent documentation and tools that save you hours of time, TypeScript might be worth a try. Just don't think you can master it in a few minutes, as most devs find there's a steep (albeit worthwhile) learning curve.
46. Sass
 (Image Source: Sass)
(Image Source: Sass)You might've seen the term Sass mentioned in web dev circles. But what is it? Well, Sass is a CSS preprocessor that extends what you can do with regular CSS, adding special features like variables, nested rules, inheritance (not the monetary type) and mix-ins.
The benefit is that it speeds up your workflow and modularises your code, making edits easier and more efficient to make. It allows you to achieve the same end result as regular CSS, with a fraction of the effort.
For example, let's say you're working with a theme colour that you keep having to reuse in your CSS code. Rather than having to retype it every time, you can specify the colour once and save the variable. Then, every time you want to use that colour you just refer to the variable instead of hard-coding it.
47. Stack Overflow
 (Image Source: Stack Overflow)
(Image Source: Stack Overflow)Okay, so this isn’t technically a tool. However, it’s not hyperbole on the Stack Overflow website when it says, “every developer has a tab open to Stack Overflow”. Ask around—they do. It’s the most popular and comprehensive web development community on the internet.
Stack Overflow is a public platform that aims to build the single most definitive collection of coding questions and answers. Developers, system admins and data scientists of every shape and size rely on it for accurate information to difficult technical challenges.
We’re talking the real nitty gritty. If you want to know why InvokeAsync shows an an error in a Blazor component, how to undo the most recent local commits in Git, or why HTML thinks the tag “chucknorris” is a colour, this is the place for you.
While it’s undoubtedly a gold mine of useful resources, it’s important to note that the community can be a bit toxic when it comes to welcoming new web developers. Stack Overflow mods are aware of this (and have added new guidelines in response) but do be wary—and look for existing answers before asking a query of your own.
More broadly, it would be remiss not to mention your other best friend: Google! Not even the most seasoned web developer knows how to fix everything and you can almost guarantee that you’ll find someone out there who’s had the same problem as you at some point.
48. Squoosh Image Optimiser
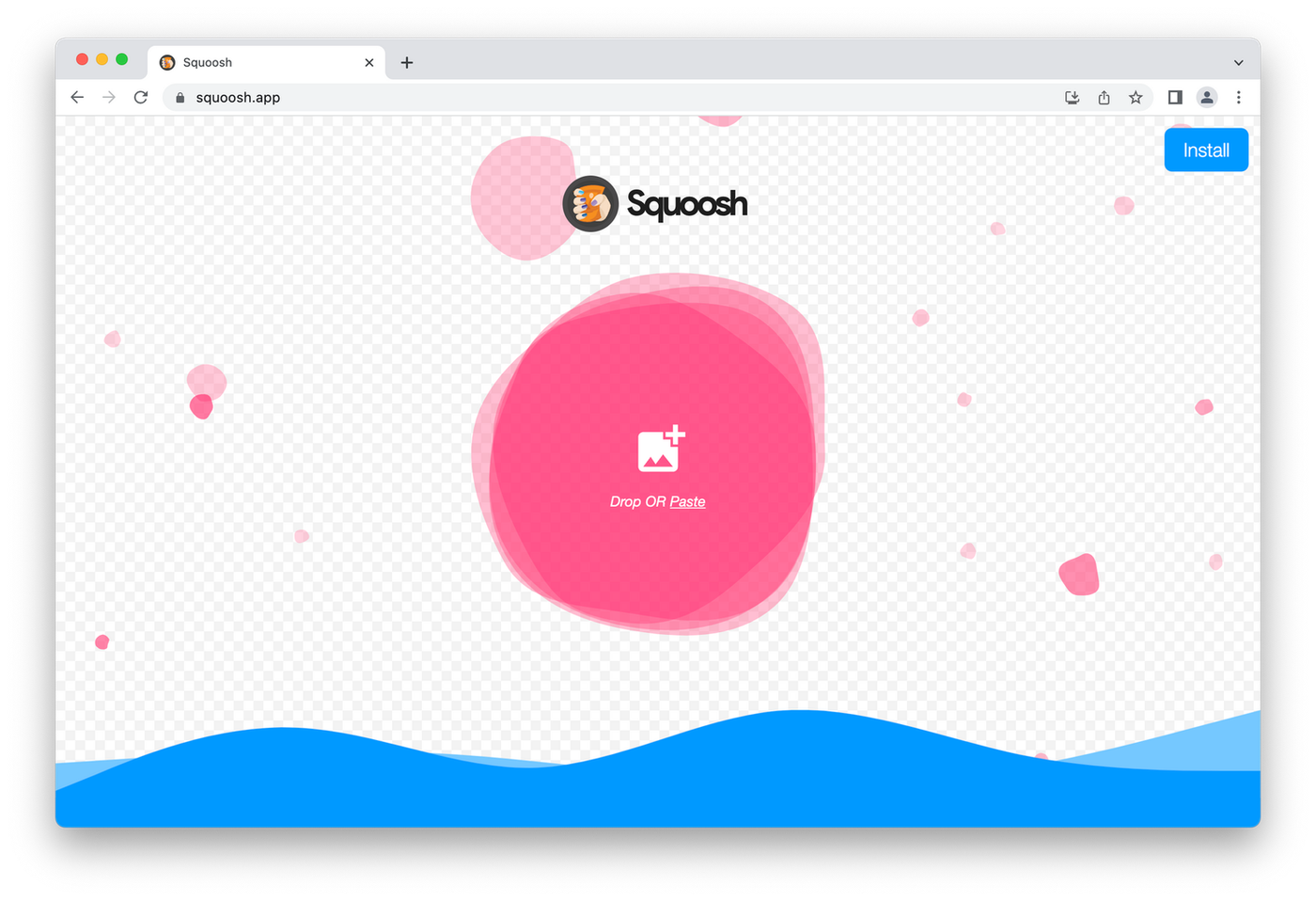
 (Image Source: Squoosh)
(Image Source: Squoosh)Assets. Content. Media. Even the simplest web design project will need basic images and icons. Image optimisation apps allow you to compress image file sizes without affecting quality, which means your sites will stay as fast and responsive as possible.
Now, there’s no shortage of great image optimisation apps but we love Squoosh. It’s a no-frills experience that does exactly what you need it to. Just drag and drop your image into the editor and Squoosh does its thing.
You aren’t limited to compression either. With the simple interface you can resize, compress or change the image format. The changes are almost instant and the finished product can be downloaded with a click.
One drawback is that you can only work with one image at a time. So, if you’re working on a large project requiring lots of images, ShortPixel may better suit your needs.
49. ColorPick Eyedropper Chrome Extension
 (Image Source: Chrome web store)
(Image Source: Chrome web store)Whether you're designing a website, putting together a UI or creating a Canva design, colour is serious business for web developers and designers. Colours are crucial for brand awareness, evoking certain emotions and, most importantly, accessibility.
Colour picking tools allow you to identify the Hex codes of elements on the web to gain inspiration or keep designs consistent. There are thousands of tools in this space, but you won't find one easier than ColorPick Eyedropper for Chrome.
Just click the extension and hover over any element on any webpage. A small box appears with the Hex code and RGB model. These are automatically copied to the clipboard for you to use. If your only experience working with colours was using crayons in kindergarten, Material.io has a great to the Material Design system.
50. Google Lighthouse
 (Image Source: Google Lighthouse)
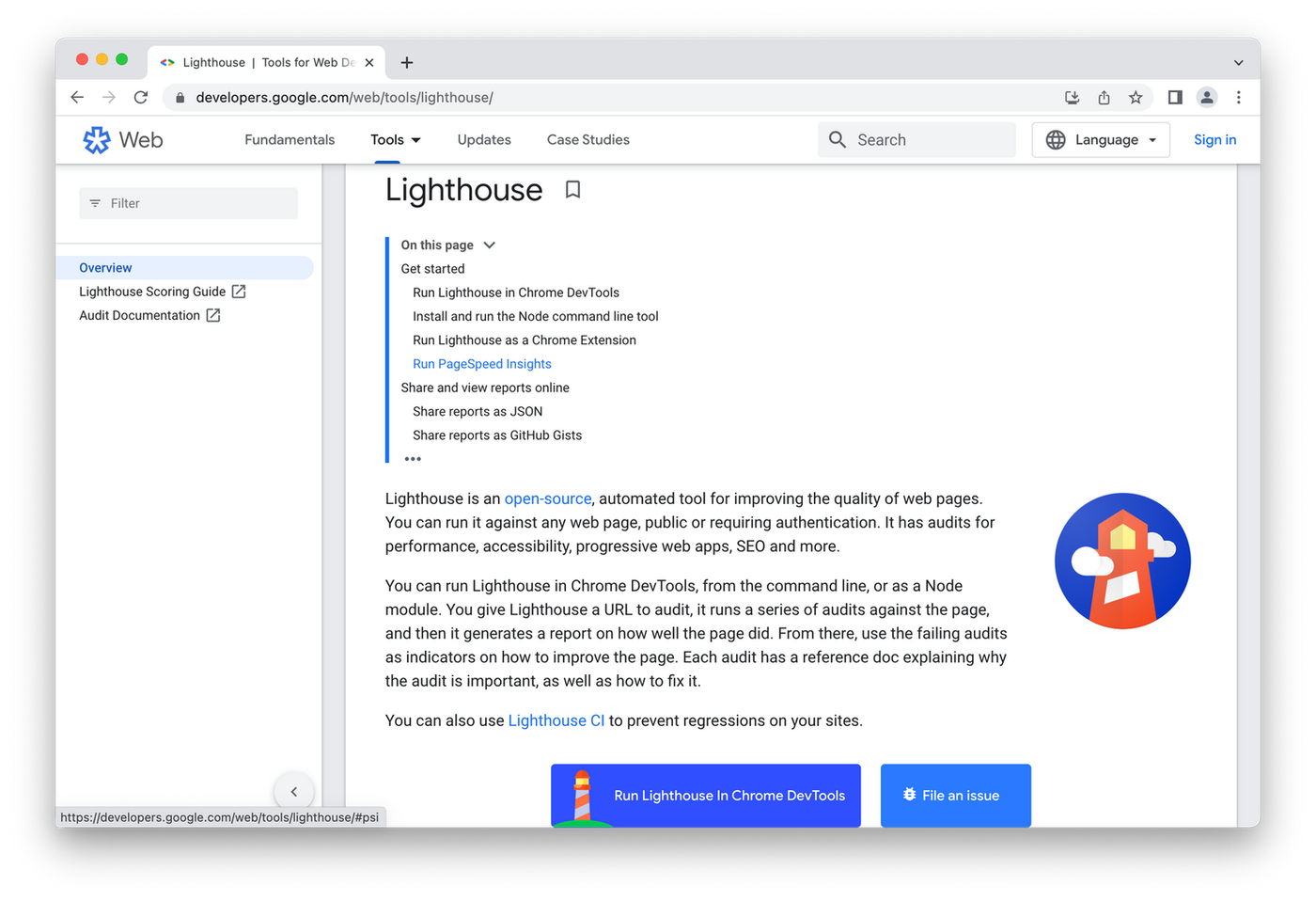
(Image Source: Google Lighthouse)Technically a part of Chrome Developer Tools, Google Lighthouse deserves its own dedicated entry. It’s an open-source, automated tool for improving the quality of web pages. You can run it on any existing web page to audit overall performance, accessibility, best practices and SEO.
While you can run it from the command line, or as a Node module, the visual interface within Chrome DevTools is useful for getting actionable insight into what’s working (and what is not working) about any given site.
There are two new features that extend the functionality somewhat too. Stack Packs allow Lighthouse to detect what platform your site is built on and display more specific guidance based on your unique tools.
51. A second monitor

No guide to web development tools would be complete without recommending you treat yourself to a second monitor. The extra screen real estate makes life so much easier and development so much faster.
Just think of a world where you can have IDE and terminal open on one screen, and the app that you're debugging on the other. Or Slack on the first, your browser and Stack Overflow on the second, maybe Spotify in the corner for some Lo-Fi beats.
With one screen, you're constantly cycling through open applications. Half the time, you lose a tab, or forget what you're looking for altogether. This takes time, and as we all know, time is money. Treat yourself to a second monitor—it's a whole new world.
52. Paperform
 (Image Source: Paperform)
(Image Source: Paperform)For all the advances we’ve made in the world—sending billionaires to the moon, having the power of a supercomputer in our pockets—it’s still weirdly difficult to code beautiful online forms (seriously, PHP is a pain.) That’s part of how Paperform came to be.
Paperform is an online form builder with functionalities way beyond just making surveys. Sure, you can make basically any online form you can imagine, but you can also make one-page websites, edit images, start an online store, or use any of our over 3,000 app integrations to easily connect with the rest of your tech stack and automate processes.
With Paperform's sleek, easy-to-navigate doc-style editor, you have access to all the advanced features you might need, and the sleek design tools to make all of your creations beautiful, functional, and brand-specific. We give you the tools, make them powerful yet easy to understand, and let you take it from there.
But, we don't leave you totally on your own. You can use any of our 650+ fully customisable unique templates, use our theme tools to get started, and then add your own unique tweaks with support for custom HTML and CSS.
And if you get stuck, we've got loads of tutorials, and a team full of people (yep, real people) eager to help you. Just click that chat button in the corner—we'll be with you in no time.
Over to you
In this post, we've covered 51 genuinely useful web development tools. From Vue to Ember; TypeScript to ClickUp, whether you're an old hand or just starting out your dev career, we hope you'll find something for your needs.
At the end of the day, the best web development tools are the ones that work for you. Feel free to play around with them and find which ones you like best. Paperform offers a free plan, no cc required, so you can do just that.
Form a better life now.
Get your 7 day unrestricted trialHere is the ultimate list of online form builders, what they do best, their pricing, and examples to...
Explore the top 15 DocuSign alternatives of 2026 for secure, easy-to-use eSignature solutions. Find ...
Sunmoluwa Ajala is a solopreneur and founder of French Arena, a global service business built around...
Looking for the best teacher software for your classroom? From making worksheets or quizzes to gamif...